“Somber Home” is an atmospheric horror game where the player takes on the role of a young boy named Jeremy, who desperately tries to find his mother who suddenly went missing somewhere in the house, but his task won't be easy, a storm made the power went out, now he has to wander around in the dark trough the hallways, but things beyond his comprehension start to happen.
With its atmospheric setting, tense gameplay, and haunting narrative, "Somber Home" delivers a gripping experience that will keep players on the edge of their seats as they journey through the darkness to uncover the fate of Jeremy's mother.
With this article, we inform that we decided to make a few changes about the components mentioned in past articles in order to improve the player's experience.
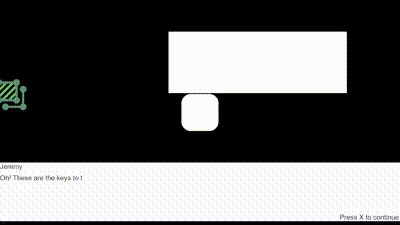
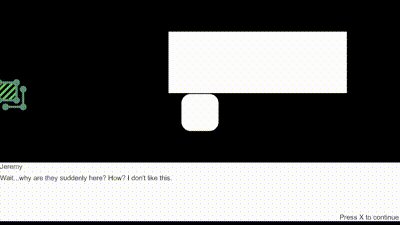
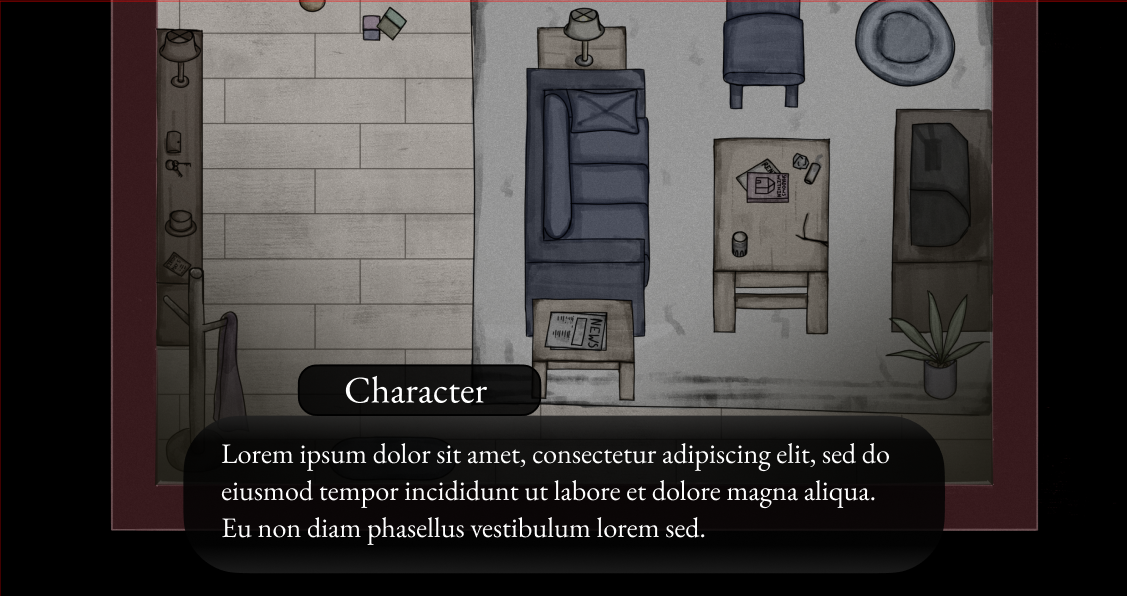
Dialogue Box
We started by changing the design of the dialog box and adding a background to the map.

During the game development, we agreed to change the text typography, going back to "EB Garamond", which after testing with the graphic design and the built-in level, this would end up being better for better reading for the player.
For the dialog box, we started by adding a completely black background, which was then changed to a gradient between black and dark gray due to the dark theme of the game, after these changes we added translucency to the background to make it more appealing to the visibility of the environment.

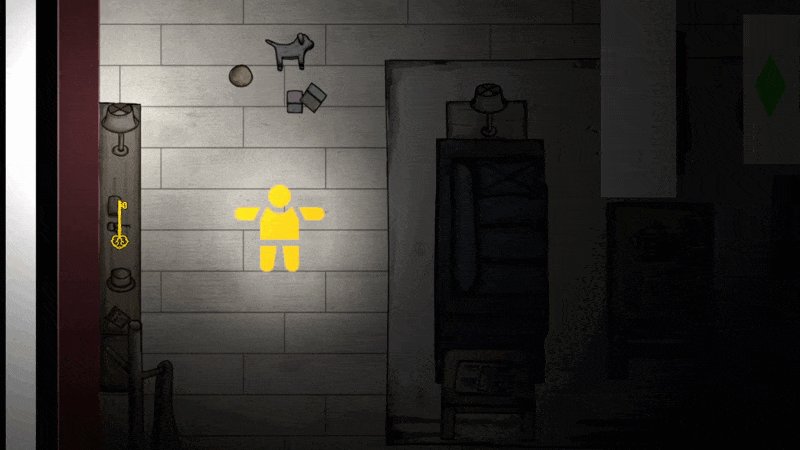
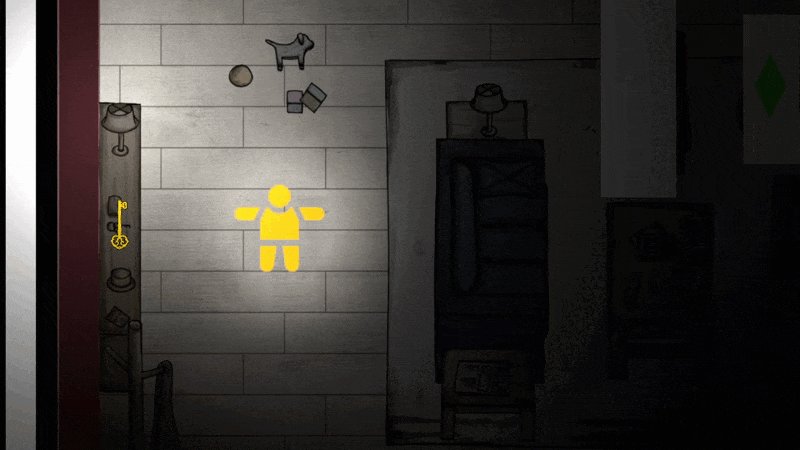
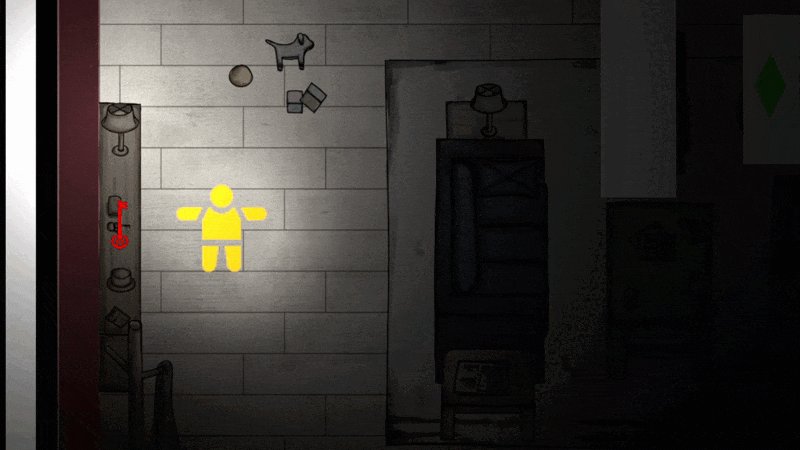
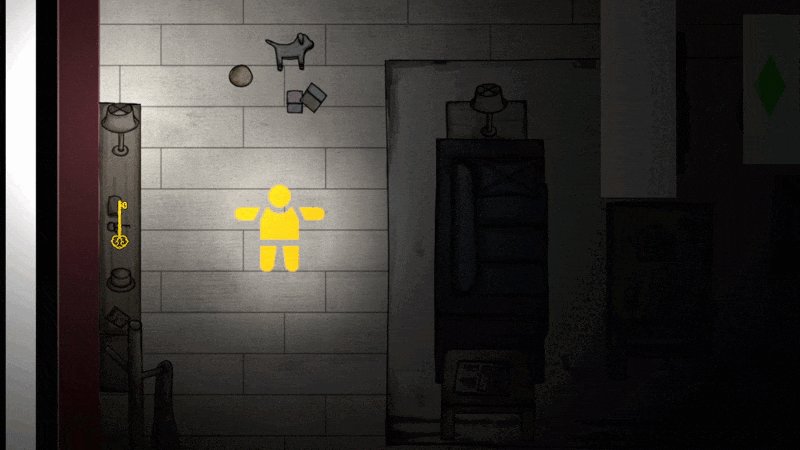
Interactive Objects
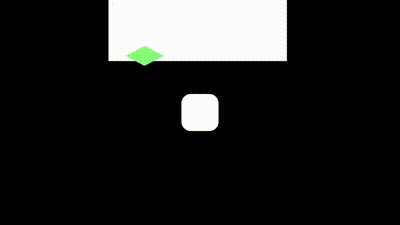
There are a few objects in-game that will be interactive for the player, when the player enters the detection area of that object, a visual feedback overlay is activated. This overlay can be:
- A color change or glow on the object.
- An interaction icon appearing near the object.
- A border or highlight around the object.
This system helps the player quickly identify which objects in the environment can be interacted with, improving the game's experience and flow. This system is applied to interactable objects, such as a door, a lever, or a collectible item.

This is all for today's article. We hope you enjoyed this post, see you next time.

Somber Home DevLog #9 - Visual Effects
NewsHello fellas. Today we are showing the results of level lighting and how we used URP to add it to our game.

Somber Home DevLog #8 - Gameplay Technical Details
NewsHello everyone! For today's log we're talking about a more technical area. Presenting you with the game's flowchart and the gamepley loop that the game...

Somber Home DevLog #7 - User Interface
NewsHello, everyone! We're showing you the interface for our game. We've decided on the color palette and typographic style we're going to use for our user...

Somber Home DevLog #6 - Unity Build Update
NewsHello everyone! Today we present to you the new mechanics added to the game. The map design has been recreated for the playable project.