An exploration puzzle-game where a woman searches for her father, during the Portuguese dictatorship.
Hey everyone!
Today's post is all about User Interface and our implementations of it so far.
To brainstorm and develop our current UI, we've made a figma prototype!

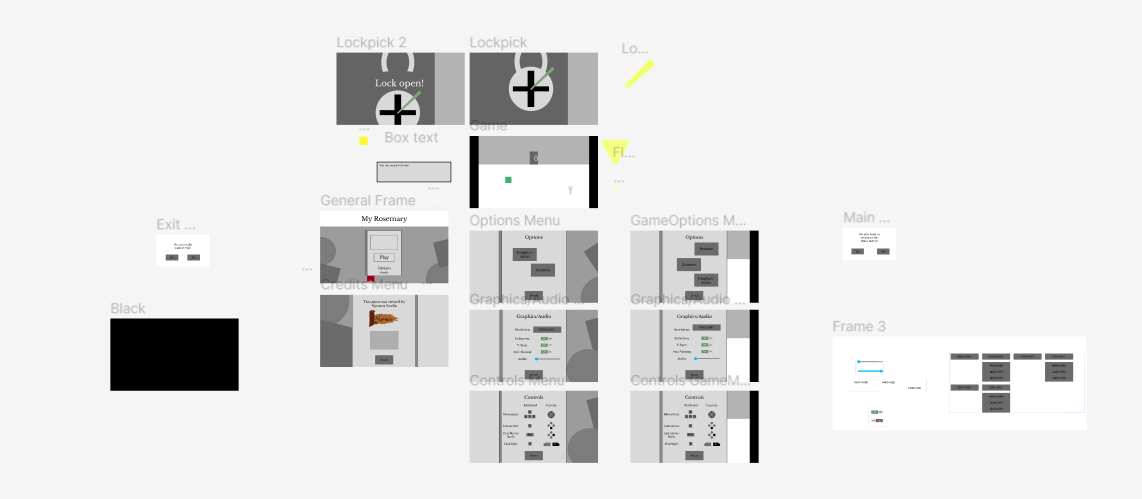
The overview of our Figma project.
For those who don't know, Figma is a great tool for designing interfaces, for various type of media, with games being one of them. It's very capable and easy to use so we stuck with it.
My Rosemary is not very reliant on UI, though it still holds an undeniable place, most prominently on menus.
Let's break down our game's interfaces into two segments:
- Menus
- Gameplay
The first one is fairly self explanatory, menus are obligatory for games, for a multitude of reasons. First and foremost they serve as a barrier before the gameplay, showing the game's title or allowing for a shift in in settings.
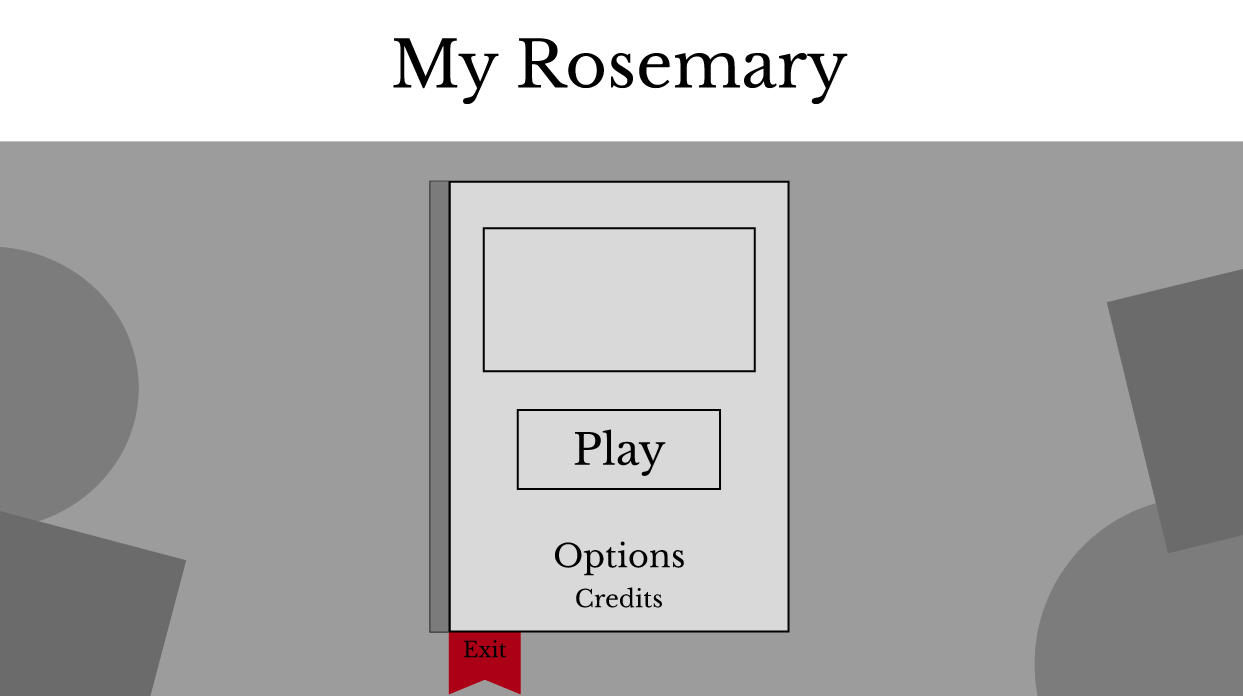
For My Rosemary, we have a Title Screen with Play, Options, Credits and Exit buttons.

The current Title Screen Prototype.
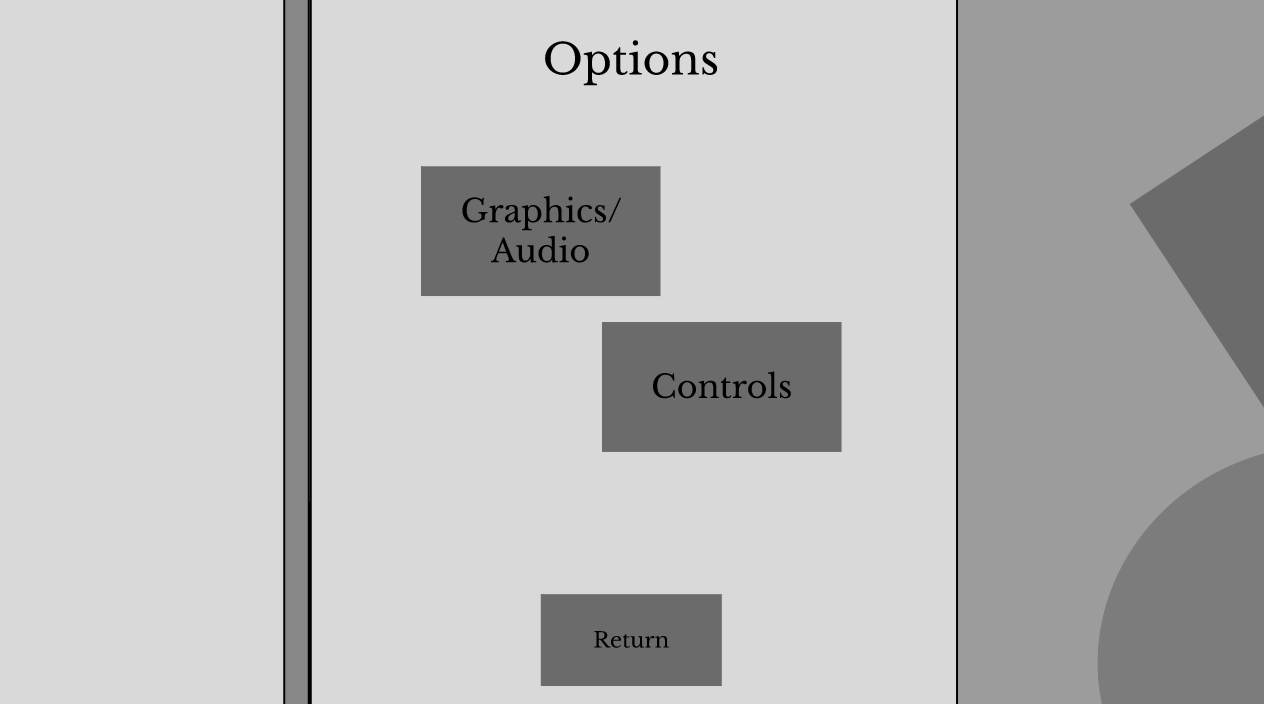
The Play button leads to the actual gameplay; the Options button leads to the next Screen, featuring a Graphics and Audio section, a Controls section; the Credits leads to a credits page for our team and the Exit button, as the name says, exits from the game.

The current options menu.

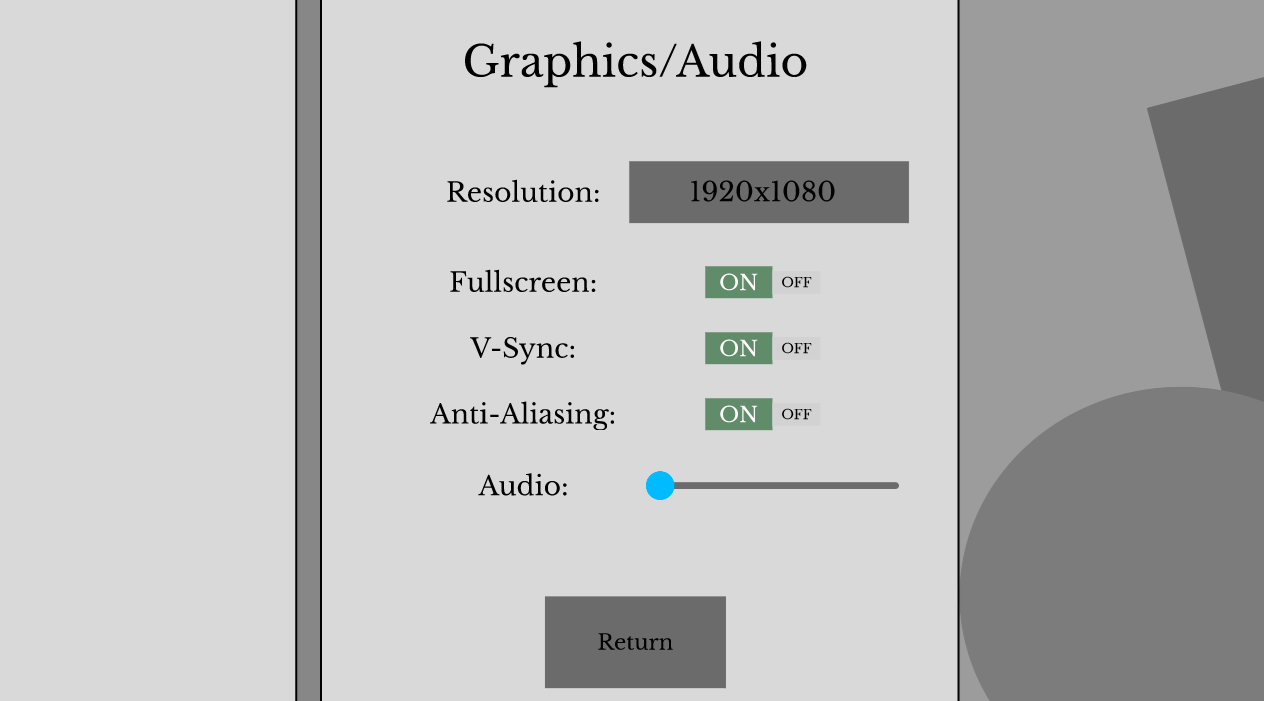
The graphics and audio menu, with interactable buttons and sliders.

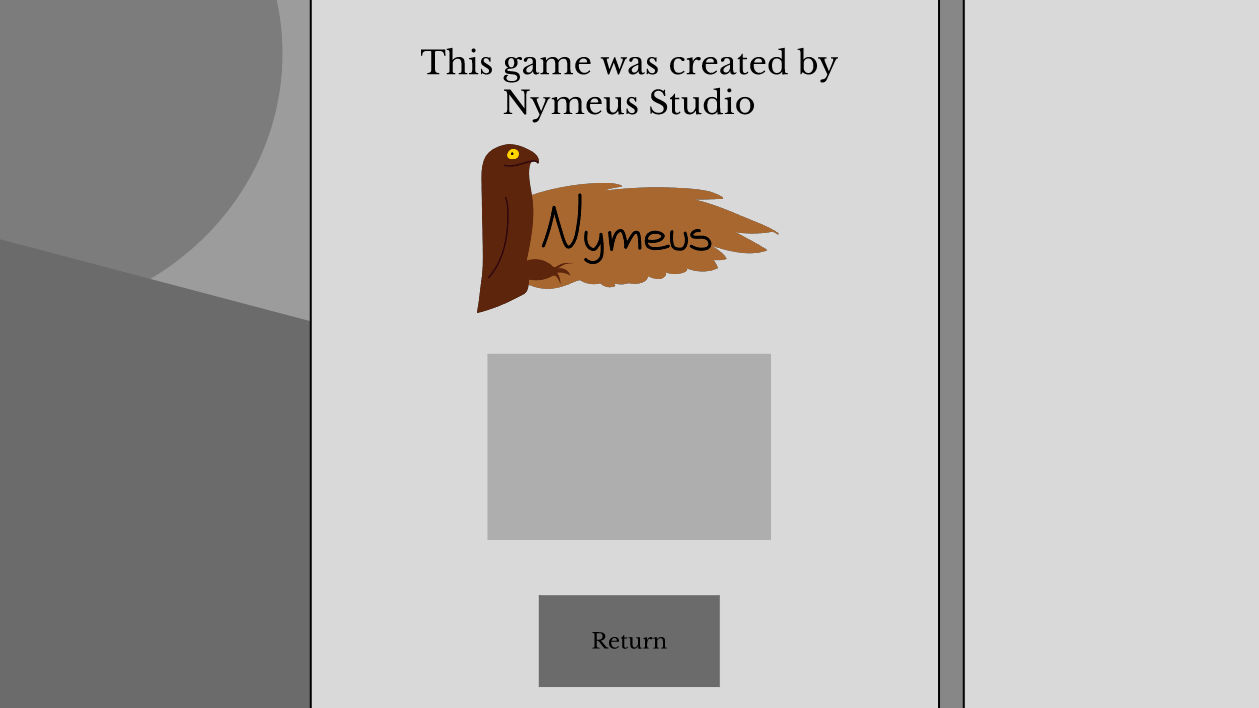
The credits screen with our logo placed.
This same menu can be opened in the game, with the only difference being the background. Now let's talk about the Gameplay.
While in-game there are three main sources for UI.
- The Dialogue box and Portrait
- The interactable Objects
- The Lockpick Screen
The first one is self-explanatory. The dialogue box appears whenever the player interacts with an object, showing a description or something akin to such. Whenever Rosemary speaks, a portrait of her appears alongside the usual dialogue box.

The dialogue box displaying text.
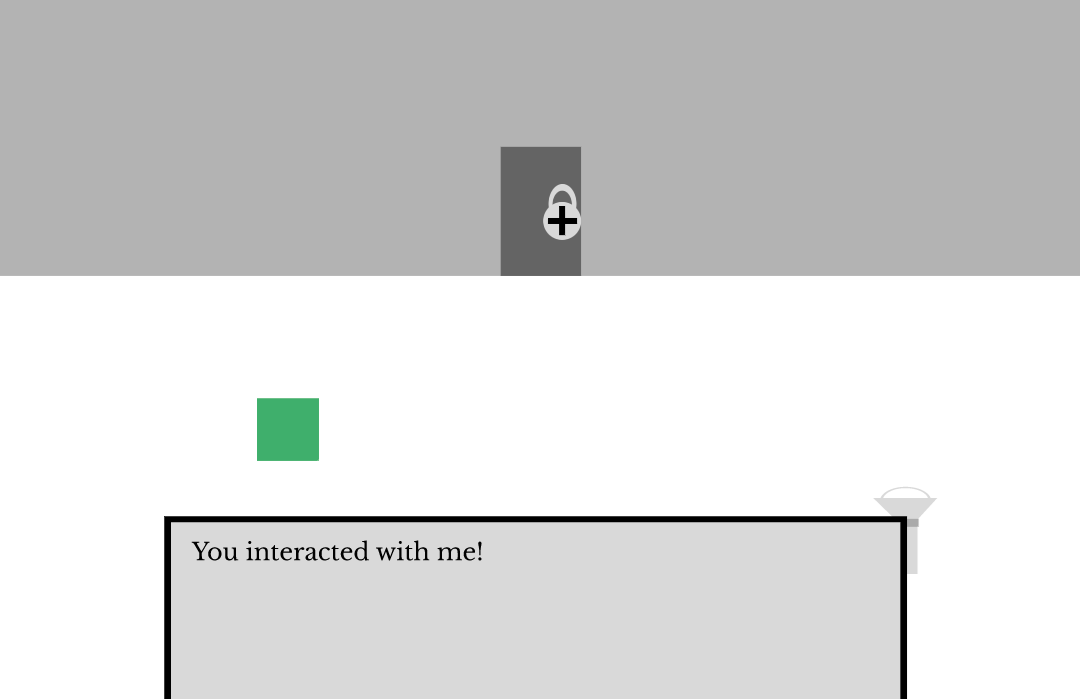
For the Interactable Objects, they brighten when close to and if the player can interact with them. This form of UI is present on the objects themselves.

The green box displaying a yellow shine, showing it can be interacted with.
The final and most present one, the Lockpick Screen appears whenever the player wants to open the locked doors. These locks are one of the main mechanics as previously told in the Dev Diaries before this one. After lockpicking a door, the player returns to the normal gameplay screen.

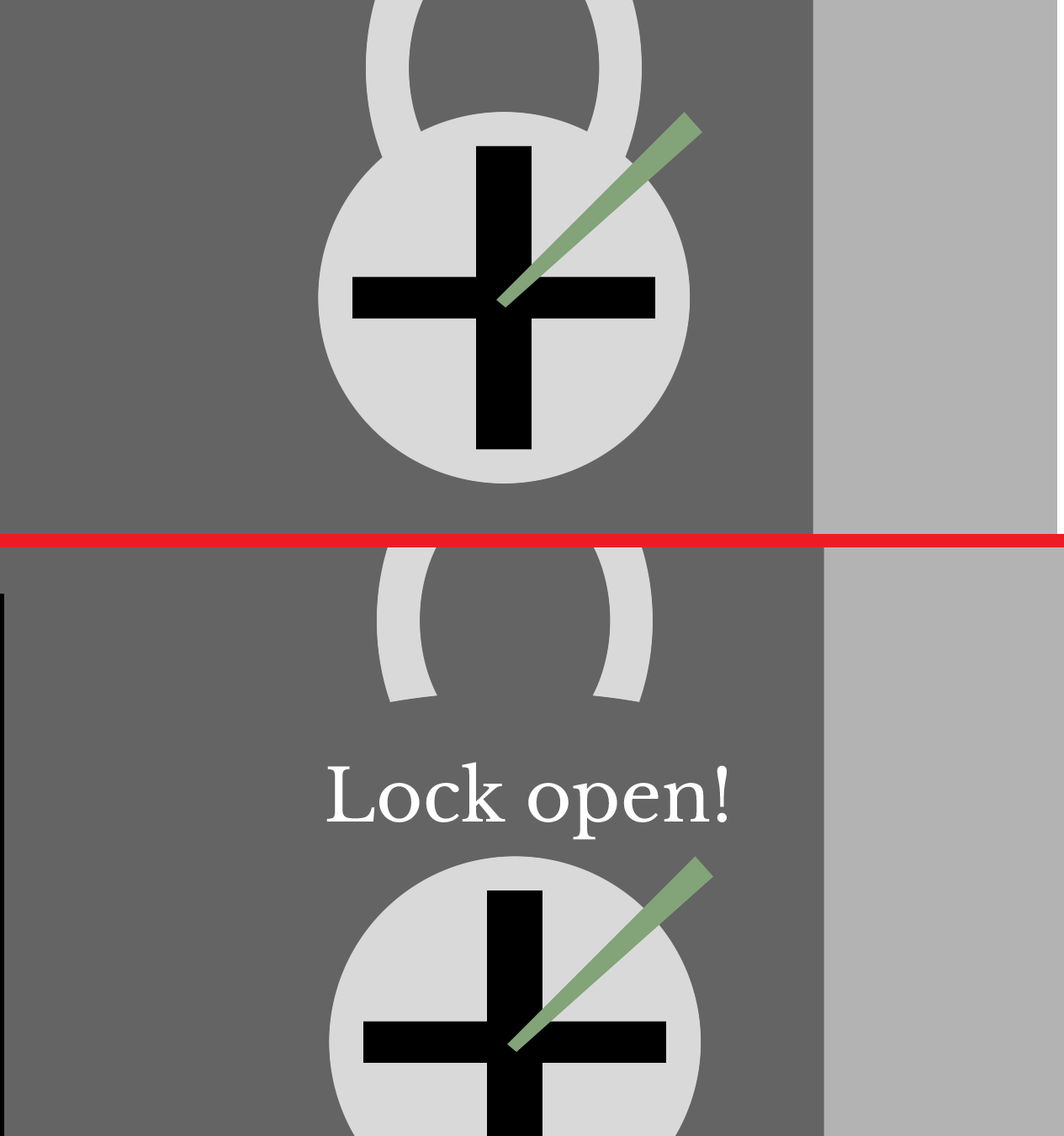
The lockpick screen (upper image) and the lock after being opened (lower image).
And with that, we've discussed all there is about the UI for My Rosemary!
Before the post ends, we want to share with you the playable prototype. It will be under changes for the following weeks, so be on the lookout for updates on there!
(Major updates will likely be featured in another post.)
The link to the Prototype:
Figma.com
That's all for today!
See you next time,
Nymeus Studio

Devlog No.6 - My Rosemary
NewsWe're Back! Today is finally when we'll be talking about the mechanics behind my Rosemary!

Devlog No.5 - My Rosemary INTERMISSION II
NewsWe're back! Once more this in an intermission from the main mechanics post, which will arrive soon. Right now we're going to discuss the game tests we...

Devlog No.4 - My Rosemary INTERMISSION
NewsWe're making an intermission before speaking further about the mechanics of our game! This Dev Diary is about the music genres and feel that will be present...

Devlog No.3 - My Rosemary
NewsHappy 25th of April! Today is time to talk about the core mechanics behind our game.